Reusable Form Using Custom Metadata and Design Attribute in LWC

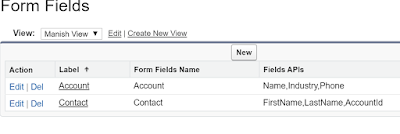
This post will explain how to use custom meta data and design attribute to create a reusable form component using lightning-record-form tag. Below are the steps you can follow to create reusable form. Step 1: Create Custom Meta Data Type (Form Fields) and one custom field(Field APIs) which is of data type Long Text Area on the custom meta data. Step 2: Create Record is custom meta data as defined in below screenshot. I have created two record one is for Account object and another is for Contact object and i have added the field API in a comma separated text on the Field APIs field. Make Sure the Label and Developer name on the records should be the object API. Step 3: Create the Lightning Web Component. In LWC we will use @api decorator to make the property public and this property will be added in meta.xml file to be available as a design attribute while dragging the component on home page. After dragging the component on home page we will set the object API and ...
