Reusable Form Using Custom Metadata and Design Attribute in LWC
This post will explain how to use custom meta data and design attribute to create a reusable form component using lightning-record-form tag.
Below are the steps you can follow to create reusable form.
Step 1: Create Custom Meta Data Type (Form Fields) and one custom field(Field APIs) which is of data type Long Text Area on the custom meta data.
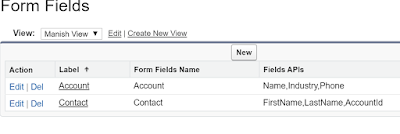
Step 2: Create Record is custom meta data as defined in below screenshot. I have created two record one is for Account object and another is for Contact object and i have added the field API in a comma separated text on the Field APIs field. Make Sure the Label and Developer name on the records should be the object API.
Step 3: Create the Lightning Web Component. In LWC we will use @api decorator to make the property public and this property will be added in meta.xml file to be available as a design attribute while dragging the component on home page.
After dragging the component on home page we will set the object API and button label on the design attribute.
Once the design attribute is set then on load we will query the field list from custom meta data types for that object and using lightning-record-edit-form we will iterate those field list.
This reusable component is applicable only for record creation.
reUsableForm.js
import { LightningElement,api, track,wire } from 'lwc'; import { NavigationMixin } from 'lightning/navigation'; import getFieldDetails from '@salesforce/apex/ReusableFormController.getFieldDetails'; export default class ReUsableForm extends NavigationMixin(LightningElement) { @apiobjectName= 'Account'; //Design Attribute property @apibuttonLabel='Create Account'; //Design Attribute property @track fieldList; @wire(getFieldDetails,{objectAPiName: '$objectName'})wiredFieldList(result){ if(result.data){ this.fieldList = result.data; console.log(result.data); } else if (result.error){ } } handleSuccess(event) { this[NavigationMixin.Navigate]({ type: 'standard__recordPage', attributes: { "recordId": event.detail.id, "objectApiName": this.objectName, "actionName": "view" }, }); console.log(); } }
reUsableForm.js-meta.xml
<?xml version="1.0" encoding="UTF-8"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>47.0</apiVersion> <isExposed>true</isExposed> <masterLabel>Reusable Form</masterLabel> <description>This is a Reusable form component using custom Metadata</description> <targets> <target>lightning__AppPage</target> <target>lightning__HomePage</target> </targets> <targetConfigs> <targetConfig targets="lightning__HomePage,lightning__AppPage"> <property name="objectName" type="String" default="" label="Enter the object API"/> <property name="buttonLabel" type="String" default="" label="Enter the Button Label"/> </targetConfig> </targetConfigs> </LightningComponentBundle>
reUsableForm.html
<template> <lightning-record-edit-form object-api-name={objectName} onsuccess={handleSuccess}> <lightning-messages></lightning-messages> <div class="'slds-box slds-theme_default slds-m-around_medium"> <!--Iterate the field for the selected object in design attribute and the field list will be fetced from custom meta data--> <template for:each={fieldList} for:item='fieldName'> <lightning-input-field key={fieldName} field-name={fieldName} ></lightning-input-field> </template> <div class="slds-m-top_medium"> <lightning-button variant="brand" type="submit" name="save" label={buttonLabel}> </lightning-button> </div> </div> </lightning-record-edit-form> </template>
ReusableFormController.cls
public with sharing class ReusableFormController {
@AuraEnabled(cacheable=true)
public static List<String> getFieldDetails(String objectAPiName){
system.debug(objectAPiName);
Form_Fields__mdt formFields = [SELECT Fields_APIs__c FROM Form_Fields__mdt WHERE DeveloperName=: objectAPiName];
list<String> fieldList = formFields.Fields_APIs__c.split(',');
return fieldList;
}
}Output:

Do not hesitate to give me feedback!!!!! :)


Is it possible to show the fields into two column layout. Thanks!
ReplyDeleteAwesome
ReplyDelete